Coole QR-Codes und Land Art digital

Keine Lust auf schnöde QR-Codes? Dass man damit auch mehr machen kann, zeigt dieser Beitrag.
Ursprünglich dienten QR-Codes zur digitalen Markierung von Baugruppen und Komponenten in der Logistik. Das besondere an den QR-Codes ist, dass bei einem bis zu 30% beschädigten Codemuster, die darin enthalten Informationen noch vollständig und korrekt ausgelesen werden können. Dies erlaubt einen vielfältigen Einsatz auch unter schwierigen Lichtbedingungen oder z.B. für Tafeln im Außenbereich. Mittlerweile ist der Einsatz von QR-Codes kaum mehr überschaubar. Im Kontext der Natur- und Umweltbildung kennt man sie vor allem von Lehrpfaden. Mehr dazu hier unter diesem Link.
In den meisten Anwendungsfällen wird im QR-Code ein Link auf eine Webseite hinterlegt. So lassen sich Informationstafeln um eine digitale Informationsebene erweitern. Dies bedeutet aber, dass eine Internetverbindung sein muss. Entlang von abgelegenen Waldlehrpfaden ist dies oft nicht der Fall. Daher kann es interessant sein, direkt Informationen im Code abzulegen. So liegt der maximale Informationsgehalt bei einem QR-Code mit 177×177 Elementen bei 7089 Dezimalziffern oder 4296 alphanumerische Zeichen. Damit lässt sich fast eine ganze Seite mit Textinformationen füllen. Das ist vor allem für Standorte ideal, an denen man keine größeren Informationstafeln aufhängen möchte.
QR Codes kreativ
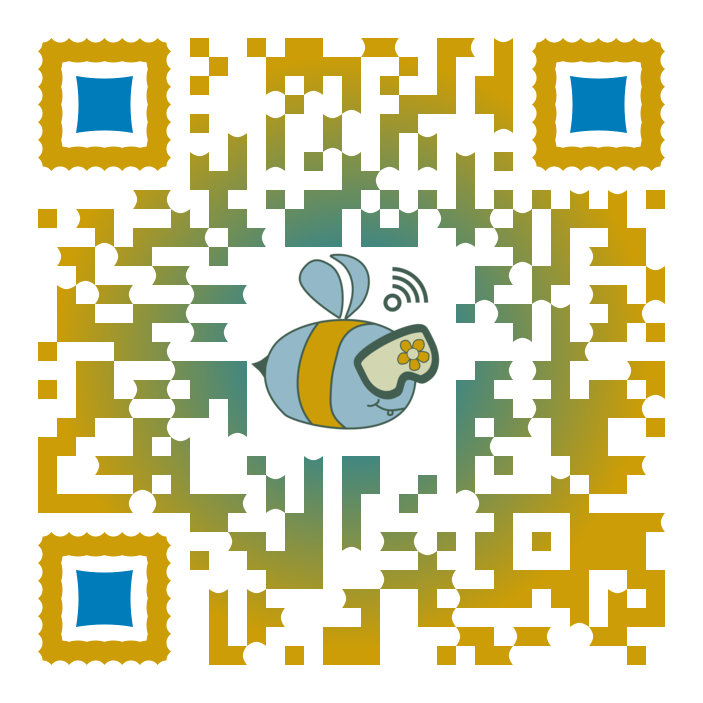
Typische QR-Codes sind Quadrate, die mit einem schwarz-weißem Pixelmuster überzogen sind. Die Größe kann von von 21×21 bis zu 177×177 Elementen variieren. Je mehr Informationen und je höher die Fehlerkorrektur sein sollen, desto größer muss der QR-Code generiert werden. QR-Codes müssen aber nicht im schlichten Schwarz-Weiß gehalten werden. Auch farbliche Versionen, die Einbettung eines Logos in der Mitte und die Integration in einem anderen Muster oder Bild sind problemlos möglich. Hier ein paar Beispiele, die ich mit dem kostenfeien Tool QRCodeMonkey erstellt habe.



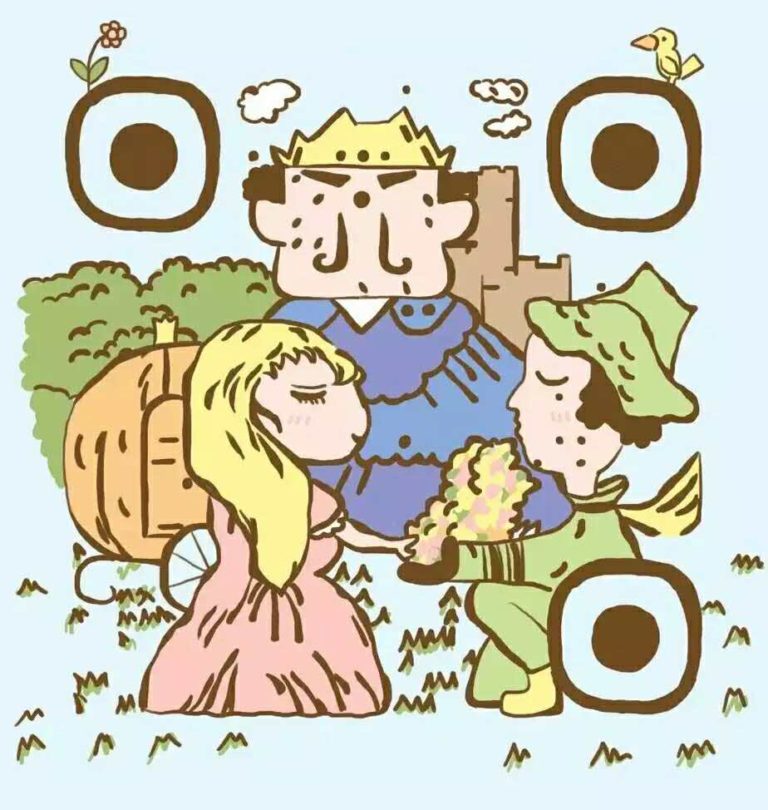
Es geht aber noch besser. Mit viel Zeit und Muße lassen sich auch ungewöhnliche und animierte QR-Code Designs zu kreieren. Diese Art-QR-Codes gibt es jedoch nur gegen Bezahlung als Auftragsarbeit oder man findet sie als besondere Kunstobjekte im Netz.








QR-Codes erstellen – wie geht das?
Wer selbst einen QR-Code generieren möchte, greift meist zu einem QR-Code Generator. Davon gibt es im Internet vielfältige Möglichkeiten. Die Bandbreite bei den kostenlosen Angeboten endet jedoch häufig bei den einfach gestalteten QR-Codes. Wer ein Logo eingebunden oder Funktionen, wie besondere Exportformate, eine maximale Fehlerkorrektur oder einen Zähler zur Nutzerinteraktion integrieren möchte, muss meist zu einer kostenpflichtigen (Abo-)Version wechseln. In einigen Fällen kann es auch sein, dass nach dem Scannen des Codes erst auf eine Werbeseite eingeblendet wird, bevor man zu eigentlichen Zielseite weitergeleitet wird. Manche kostenloses Codes können auch mit einem Ablaufdatum versehen sein. Dann funktionieren sie nicht mehr und muss ein Abo abschließen. Sollten die Codes dann schon auf Tafeln oder Flyern gedruckt sein, ist der Ärger vorprogrammiert.
Daher sollte man sich vorher ganz genau die Nutzungsbedingungen bei den kostenlosen QR-Code Generatoren ansehen und genau prüfen, ob der gernerierte Code auch auf die gewünschte Zielseite direkt und nicht über Umwege weitergeleitet wird. Soll der QR-Code auf eine Webseite verweisen, empfehle ich immer einen eigenen Proxy dazwischenzuschalten. Dazu nutze ich eine eigene Subdomain, wie z.B. qr01.umweltbildung-digital.de. Diese Subdomain stelle ich dann so ein, dass sie automatisch auf die Zielseite weiterleitet. Dies hat zwei Vorteile:
1. Sollte sich die Zielseitenadresse ändern, genügt es, die automatische Weiterleitung anzupassen.
2. Anhand der Weiterleitungsstatistik lässt sich sehr einfach feststellen, wie oft der QR-Code aufgerufen wird.
QR-Codes – selbst gebaut
Wem die Auswahl bei den QR-Code Generatoren nicht genügt, kann auch komplett selbst einen eigenen QR-Code erstellen. Allerdings ist da einiges an Programmiererfahrung notwendig, vor allem wenn man künstlerische QR-Codes erstellen möchte. Glücklicherweise gibt es im Netz einige Open-Source-Angebote, die es einem einfacher machen.
So lassen sich z.B. mit dem Creative Art QR Code Generator – ArtQRCode einzigartige QR-Codes generieren. Als Grundlage können eigene Bilder oder Objekte dienen. Allerdings müssen diese mindestens 12 vordefinierte Grundformen haben.
Land Art digital mit QR-Codes
Wie das geht, möchte ich am Beispiel eines besonderen Land Art Projektes vorstellen. In der Natur- und Umweltbildung ist es weit verbreitet, dass man z.B. Blätter, Holzreste, Steine oder andere Naturmaterialien sammelt, um daraus ein Bild zu erstellen. Statt eines Bildes, kann man natürlich auch einen QR-Code legen. Dazu generiert man vorher den gewünschten QR-Code generieren und druckt diesen möglichst großformatig aus. Anschließend sucht man Materialien und legt diese auf die schwarzen Felder des QR-Codes.
Sollen es jedoch mehrere QR-Codes werden oder ist der Inhalt noch nicht bekannt, wird dieser Ansatz recht aufwändig. Hier bietet es sich an, dass man nur die 12 Grundformen legt und aus den Einzelobjekten den finalen QR-Code generiert. So kann man beliebig viele QR-Codes aus den selben Bildern bzw. Objekten erstellen.

Für alle, die es mal selbst versuchen möchten, habe ich folgende Anleitung:
- Ladet Euch die obige pdf-Datei herunter. Dort sind die 12 Grundformen, die ihr auf DIN-A4 Papier ausdruckt.
- Geht damit raus in die Natur und sucht Materialien, die etwa die Form und Größe der jeweiligen Grundform entsprechen. Diese müssen nicht genau passen. Eine Grundform kann z.B. auch aus vielen kleinen Steinen zusammengesetzt werden. Auch die Größe ist egal, nur die finale Form ist relevant.
- Die gleichen Grundformen können auch mit verschiedenen Varianten belegt werden. Dies macht den finalen QR-Code abwechslungsreicher.
- Legt das Muster nun auf die Rückseite des Papierausdruckes, damit die Linien von der Grundform nicht mehr zu sehen sind.
- Macht jeweils ein Foto von der Grundform.
- Ladet die Bilder in ein Bildbearbeitungsprogramm und nennt die Dateinamen entsprechend der jeweiligen Grundform um. Habt ihr von einer Grundform mehrere Varianten, muss der Dateiname mit _2 oder _3 ergänzt werden.
- Schneidet die Bilder in den jeweiligen Seitenverhältnissen passend zu. Die Datei col2 ist z.B. 600×300 Pixel und row3 hingegen 300×900 Pixel groß. In der obigen pdf-Datei habe ich die Größenverhältnisse in Pixel angegeben. Diese dienen jedoch nur zur Orientierung. Es klappt auch mit anderen Größen. Nur die Verhältnisse Länge zur Breite sollten stimmen. Die Auflösung sollte auch nicht über 2000×2000 Pixel gehen, sonst kommt der Generator ins stottern.
- Speichert die bearbeiteten Fotos als png mit transparentem Hintergrund in einen Ordner mit dem Namen „materials“.
- Zur Generierung des QR-Codes müsst ihr nun das Java-Script und die index-html hier herunterladen. Ab dann gibt es zwei Möglichkeiten:
- Ihr kennt auch damit aus, wie ihr lokal auf dem PC ein Java-Script ausführt. Dann erschließt sich der Rest für euch selber.
- Ladet das Script per ftp oder einem anderen Tool in das Root-Verzeichnis einer Webseite. Dort legt ihr auch den Ordner „materials“ ab, in dem eure eigenen Fotos sind. Öffnet die Datei index.html in einem Editor und prüft dort die Pfade zum Ordner „materials“. Ggf. müssen diese angepasst oder umbenannt werden. Ist ein QR-Code Element mehrfach vorhanden, muss auch dort die entsprechende Zeit um diese Datei ergänzt werden. Anschließend kann die Webseite im Browser geöffnet werden und der QR-Code erscheint. Wenn nicht, ist vermutlich ein Pfad oder Dateiname falsch angegeben. Mein generiertes Beispiel auf einer Webseite sieht so aus.
Hier ein paar Beispiele, wie meine Grundformen aussahen:



So, jetzt viel Spaß. Sollte sich jemand daran versuchen, freue ich mich auf eure QR-Codes!